I have been using Jellyfin as my main media player more and more lately. I’ve always been a fan of VLC and its compact-ness, but I found a some pluses in Jellyfin over VLC:
- VLC is unable to resume playback from network shares over computer sleeps/hibernations; resuming it in this scenario will play the already buffered data (1-2 seconds) and then simply stop like the media file ended.
- VLC can remember the play position in individual media files and resume from the last timestamp on reopening the same file, but it has no way to manage libraries such as TV series – I need to remember the last played episode (and season) myself. Jellyfin does this for me.
However, there are things that bother me with Jellyfin as well. One of them is the playback controls which simply take way too long to disappear when not used – this usually interferes with subtitle visibility and quickly gets annoying (I pause/play content quite often).
Fortunately, Jellyfin appearance and behaviour is very easy to customize with just CSS, in both the web-based player and the native Windows (I assume other OSes as well) app, which is basically a mini-browser for the same web-based interface.
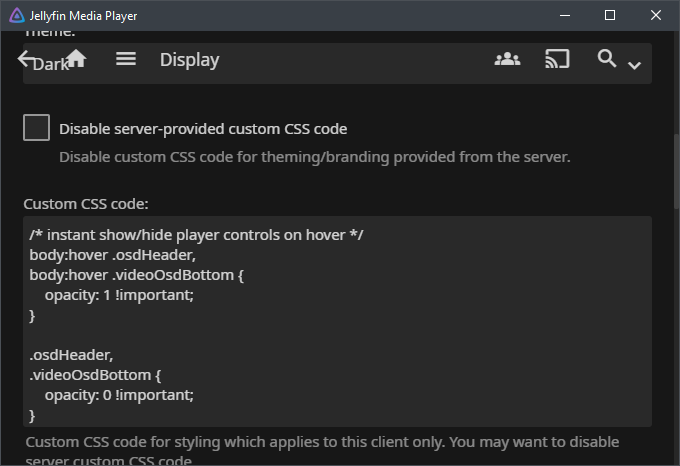
To apply the tweaking locally, enter custom CSS in the User > Settings > Display > Custom CSS Code field. To have the code apply globally on the server to all players (except those which are specifically configured to not use it), use the Server > General > Custom CSS Code field instead.
You can even mix-and-match the two usage scopes.
/* instant show/hide player controls on hover */
.osdHeader:hover,
.videoOsdBottom:hover {
opacity: 1 !important;
}
.osdHeader,
.videoOsdBottom {
opacity: 0 !important;
}
/* fix for player controls overlapping 'next video' panel */
.upNextContainer {
z-index: 5;
}
This makes the Jellyfin player controls behave just like VLC’s fullscreen controls, fading out instantly when the player is no longer hovered.
WARNING: This CSS also affects the Jellyfin apps, making them unusable on mobile devices (the controls are inaccessible because the “hover” event isn’t triggerable on mobile). I will have to figure out a workaround/exclusion for mobile and update the CSS above.